
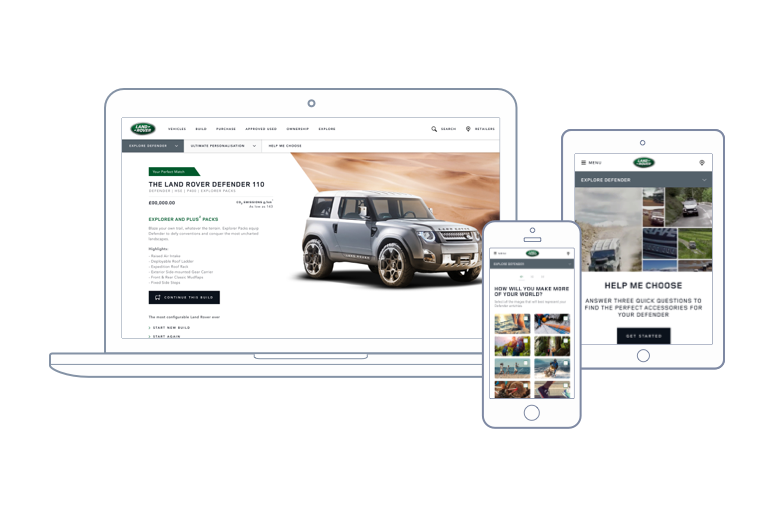
Land Rover Defender - Help Me Choose
Land Rover Defender - Help Me Choose
I worked in the DX team at Spark 44 to create the Help Me Choose tool for the launch of the all new Land Rover Defender.

The Project
Excite users about the upcoming Land Rover Defender.
Educate potential customers about the extensive list of accessories.
Promote the Defender as the most customisable vehicle on the 4x4 market.
My Role
I led the UX aspect of the project. I researched and fully immersed myself with the accessories, of which there were over 150 of them. I worked alongside a designer on the concept and design of the tool. I also liaised with other UX designers to make sure the tool with within the wider delivery of the Defender projects.
The Solution
The solution was to create the Help Me Choose tool. This tool took the guise of a multiple-choice questionnaire. The user would be asked several simple questions and they would select several images as their response. At the end of the questionnaire, based on the responses gathered, a model would be presented to the user along with a selection of accessories. These selections would be based on the answers the users supplied.
Research
I conducted extensive research on the Defenders accessories to determine what their purpose is, whether they are suited for an off-road adventure or suburban living. I created an Accessories Matrix, which served as a critical artefact throughout the project as it displayed each accessory, which model is featured on, market availability and its practicality.

Screenshot of the Accessory Matrix I created.
Setting the questions
Once the accessories matrix was finalised, it gave me a clear idea of what groups of users we were looking at. I paired these groups with several personas we were given and they matched, thus providing us with some idea that we were going in the right direction. The questions were quite straightforward but required fine-tuning from the copywriter to make sure they were correct for the Land Rover brand. The questions focused on where the user lived (countryside, urban, rural, beach, mountainside, etc), where they worked, what their hobbies were and who they lived with. By gathering this information we were confident we could attribute accessories to the user's responses. For example, if the user lived in the city and went kayaking with their friends at the weekend we could serve them relevant accessories such as kayak racks, storage bins and portable wash kits.
Gathering assets
Setting the questions required us to gather assets at the same time to help us provide answers. For each question, I looked at the accessories matrix to determine where we could have a possible answer. If we looked at the question where the user lived and we have accessories like mud flaps and rubber floor mats we can make the hypothesis that a user could live in a muddy location like the countryside. Therefore, alongside the designer, we would search for assets that featured the countryside and mud. For each question, we gathered a large number of assets, above 50 assets in some cases. After several rounds of internal testing within Spark, we refined the number of images, but also added more in areas that we may not have considered more such as countries with extreme weather, that we may not encounter in the UK. One of the insights we noticed during the testing was several users were quite literal in their selections, for example, if they had two kids, they would only select images with children in them. We also noticed other users selected images that weren’t necessarily representative of their lifestyle, but more aspirational as well. This was a minor concern as it would likely produce an incorrect result for the user.

Photo of the boards where we presented the questionnaire for our informal user testing.
Creating the UX
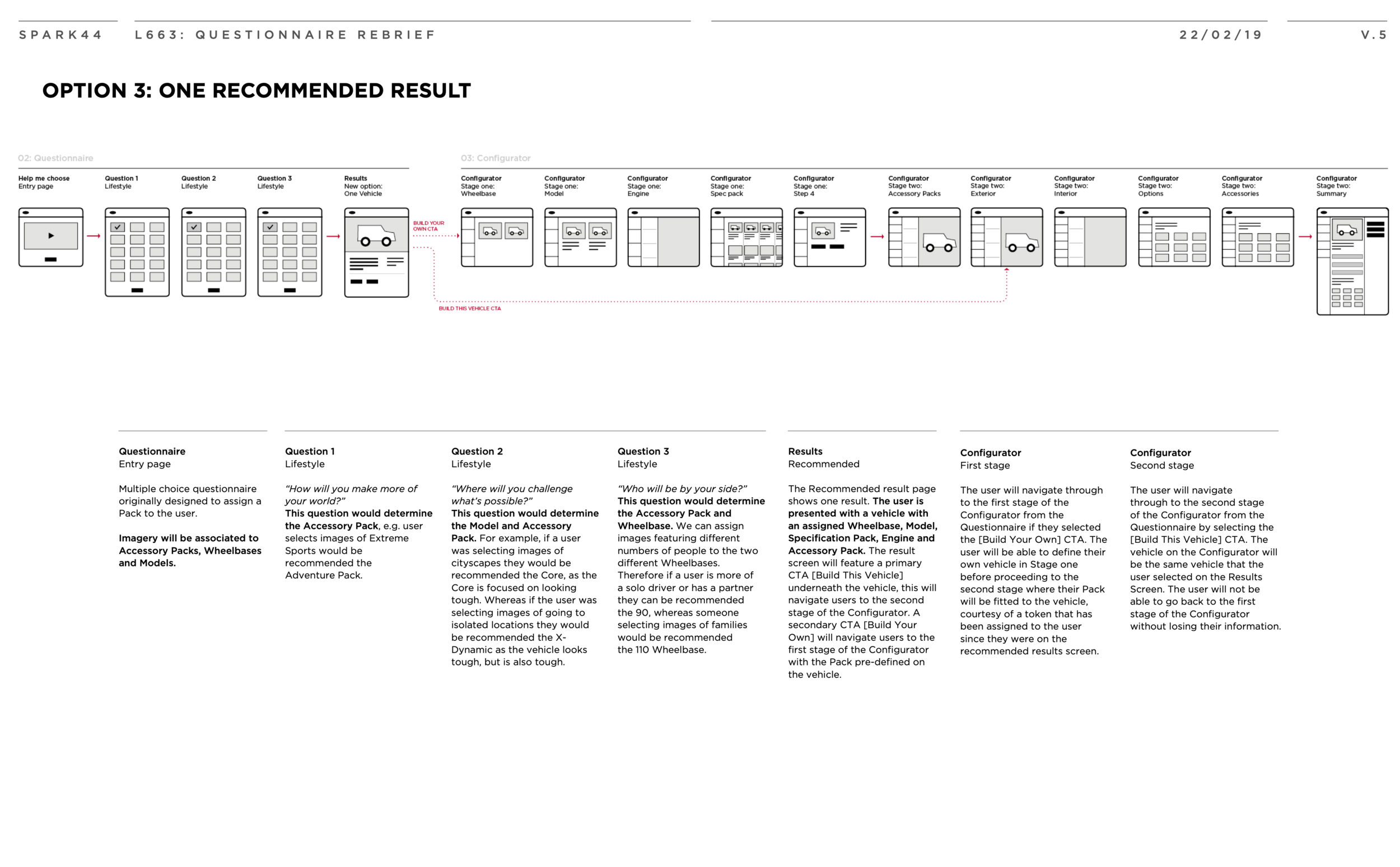
Once the assets have been selected and the questions are written, it was time to create the wireframes for the tool. This was within the scale of the project a minor facet because of the amount of time on research, setting the questions and asset generation. To kick off this phase, I created several user journeys to set how the tool would work. The user journey is quite linear as it is a multiple-choice questionnaire.

One of the user journeys I produced for the questionnaire.
Wireframes
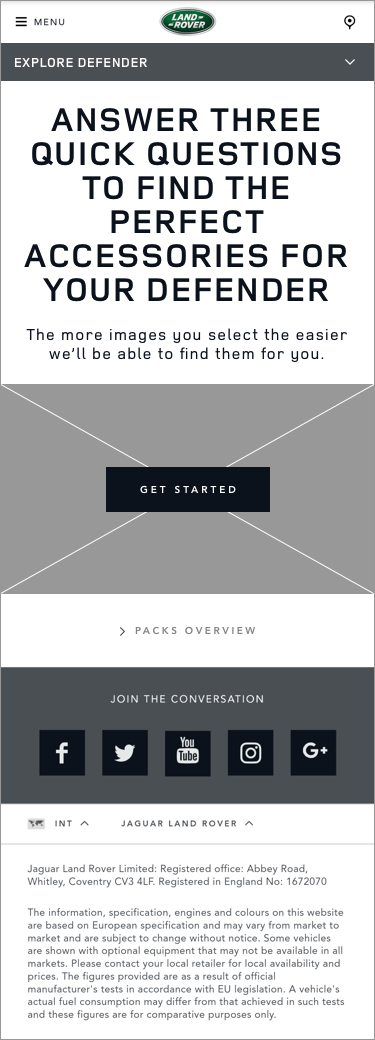
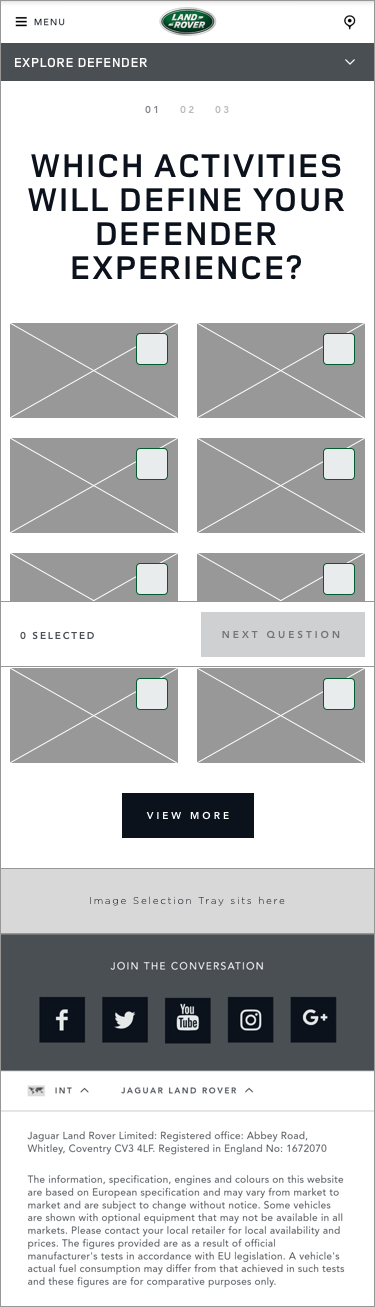
Once this was approved by the clients, the wireframes were quite simple to produce. I produced mobile-first wireframes, followed by a tablet and desktop. I prefer starting on mobile, before breaking out to desktop wireframes as it allows the pages to grow, rather than the other way around and trying to squeeze everything within a small screen. Once the wireframes were completed and signed off, I created a functional specification detailed how the tool worked across different screen sizes. This document was presented to our sprint team along with an interactive prototype created by the designer.

Mobile wireframes of the start screen.

Mobile wireframe of one of the question pages.

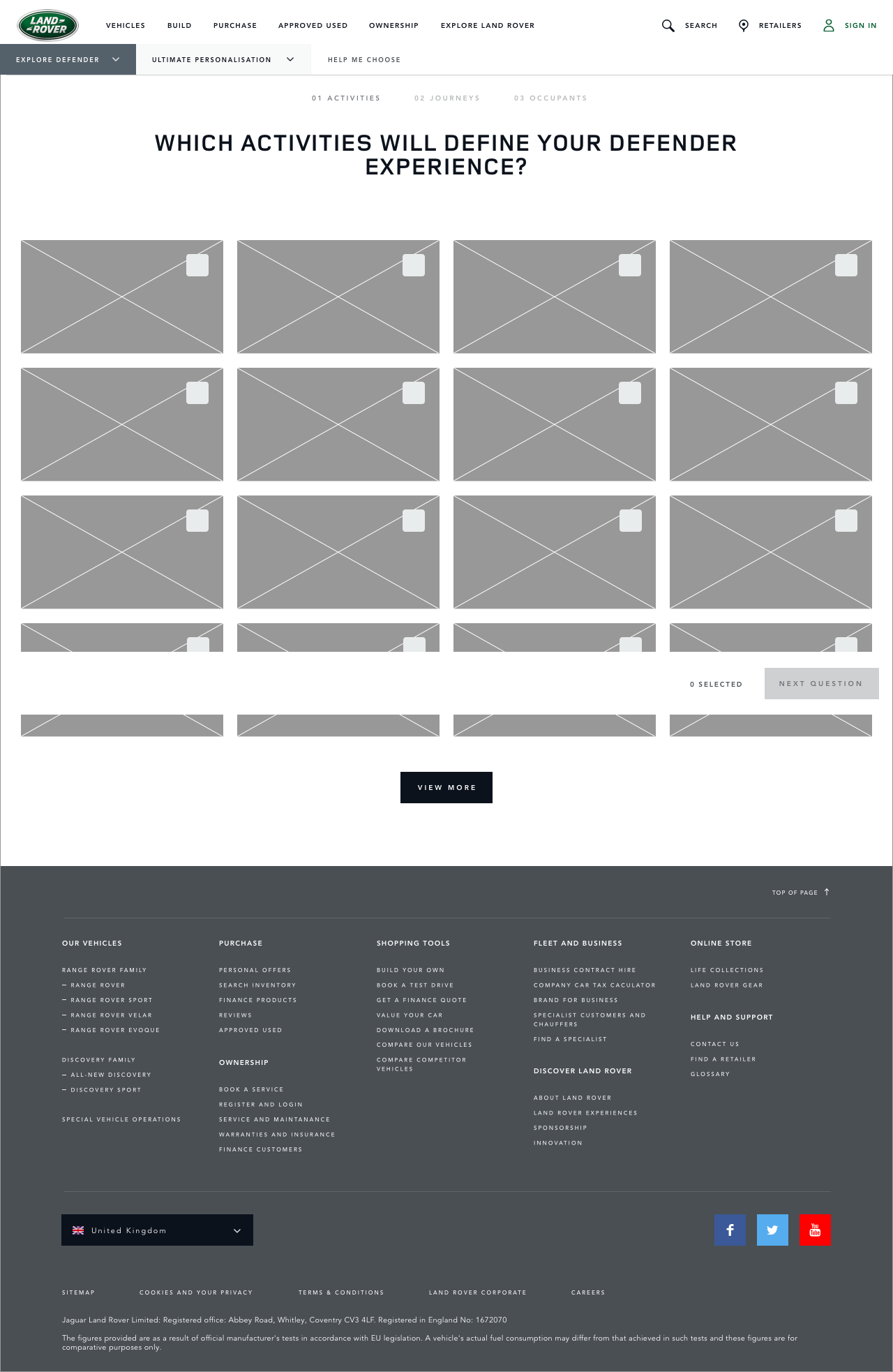
Desktop wireframe of one of the question pages.

The results screen for Desktop.
Deliverables
Accessories Matrix
User Journeys
Wireframes
Functional Specification
Tools
Excel
Sketching
Sketch