
Jaguar I-Pace
Jaguar I-Pace
I worked with the team at Spark44 to create the UX using Axure to create awareness and excitement for the launch of Jaguar’s first all-electric vehicle, the Jaguar I-Pace.

The Problem
Highlight the design of vehicle (exterior and interior featuring Ian Callum)
Promote key technology messages (battery range, charging time, in-car tech), including EMO & product films
Showcase the performance credentials (acceleration and Jaguar bloodline)
Create awareness of Jaguar’s first full electric vehicle
Leverage the Formula E platform to show our recent experience in electric performance cars
Explore the positioning of I-Pace and how this is different to other EV offerings
Drive deposits for I-Pace
Disprove some of the common misconceptions around EV ownership and remove barriers
My Role
Define where the X590 will sit within the site and navigation & CTA strategy
Define how the X590 section will be structured
Define how the deposit payment CTAs and process will be organized
Create a tangible and credible link between the X590 and the Formula-e program
The Solution

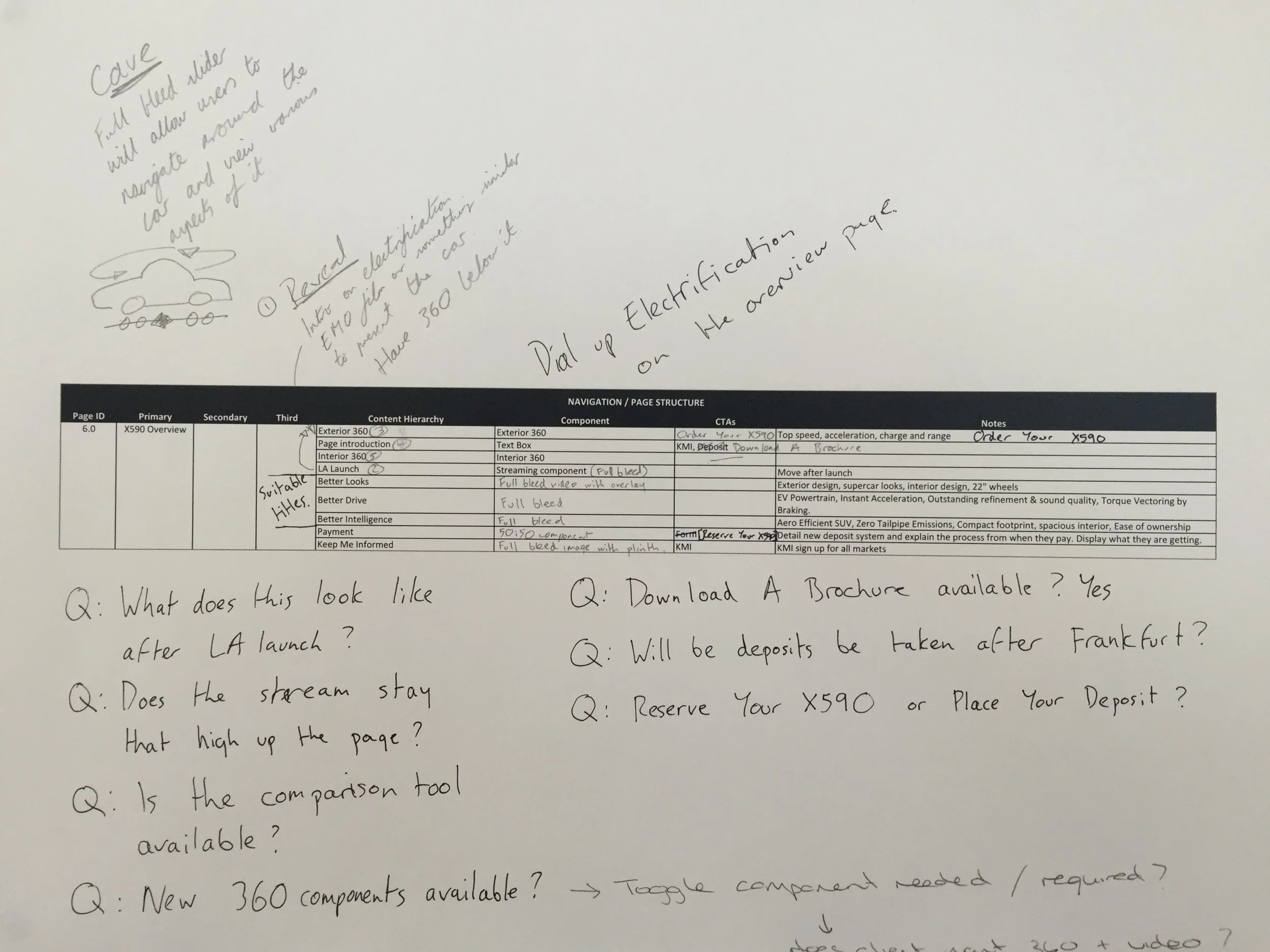
This is an early copy of the Message Map. At this point I have lots of questions about the vehicle launch and still determining what components I can use.
Research
This was the first all-electric vehicle by Jaguar and therefore a lot of research had to be done in to competitors such as BMW and Tesla on how they present their vehicles and also how they could purchase the vehicle and also additional functionality such as how to find your nearest charging location. Ultimately this research led to the creation of the Go I-Pace app.

This is a page taken from a Competitor Analysis document I produced for this project. I specifically looked at UI functionality at direct competitors because, as electric vehicle manufacturers they dealt with the same design challenges as ourselves.
Message Map
I created a message map that highlights the major stories we wanted to cover in the nameplate such as the design and performance credentials. The message map allows me to create a story, then using components we can visually tell that story. I also include Calls to Action. This message map along with the wireframes and design get handed over to the in-house authoring team who use it as a functional specification.

This is the Message Map for the overview page of the I-Pace nameplate section.
Sitemap - Once all the messaging was approved by the client it was time to create a sitemap. This sitemap is relatively simple because it follows the message map and the existing nameplate structure I created for the other Jaguar nameplates.

This is the sitemap for the I-Pace nameplate. It was important that the sitemap gave us context so we knew how to position the nameplate alongside the rest of the range.
Wireframes
Once all the messaging was approved by the client it was time to wireframe the pages. As requested by the client the overview page had to include a link to the live stream of the vehicle being revealed. Once the stream had finished we replaced it with a film that would aim to drive excitement amongst the users. Below the film we display the exterior and interior of the vehicle as we want to be able to demonstrate the design of the vehicle. Other key stories are also highlighted on the page which will also serve as entry points in child pages that give further information.

Wireframe of the I-Pace overview page. The aim of the page is to start telling users about the USP’s and to explore the rest of the nameplate section.
Tools
Sketching
Axure
Excel
Illustrator
Deliverables
Message map
Sitemap
Wireframes
CTA strategy