
GS1 UK - Website Redesign
GS1 UK - Website Redesign
During my time at Cohaesus, I worked as part of the team that redesigned the GS1 UK website as part of their platform upgrade.

The project
Refresh and refine the experience for current members and potential members in line with the new digital toolkit
Update content and journeys to align with their new 3-year strategy, brand proposition and shift in focus from a B2B sector-focused organisation to a B2B2C sector-neutral organisation
Background
The current website was built in 2015 using the latest at the time toolkit
In 2018-19, the website was migrated to a new web platform as part of a larger business systems update
The main architecture, UX, content and design have predominately remained the same since 2015
However, in the years since its launch, the organisation has nearly doubled in membership, and website traffic has increased by 20%
My role
Upon the departure of the Lead UX on this project, I took over and ran the Experience phase of the project. I worked alongside a Content Strategist, UI Designer, a Tech Director and 2 Developers to help deliver this project.
The Process
Discovery
For context, a discovery phase had been undertaken by the Lead UX Designer, of which I wasn't involved in. The phase included creating surveys and gathering insights which fed into a number of requirement gathering workshops. The aim of the workshops was to identify and prioritise the user needs and goals of the different audiences and determine how the website will support them.
Component mapping
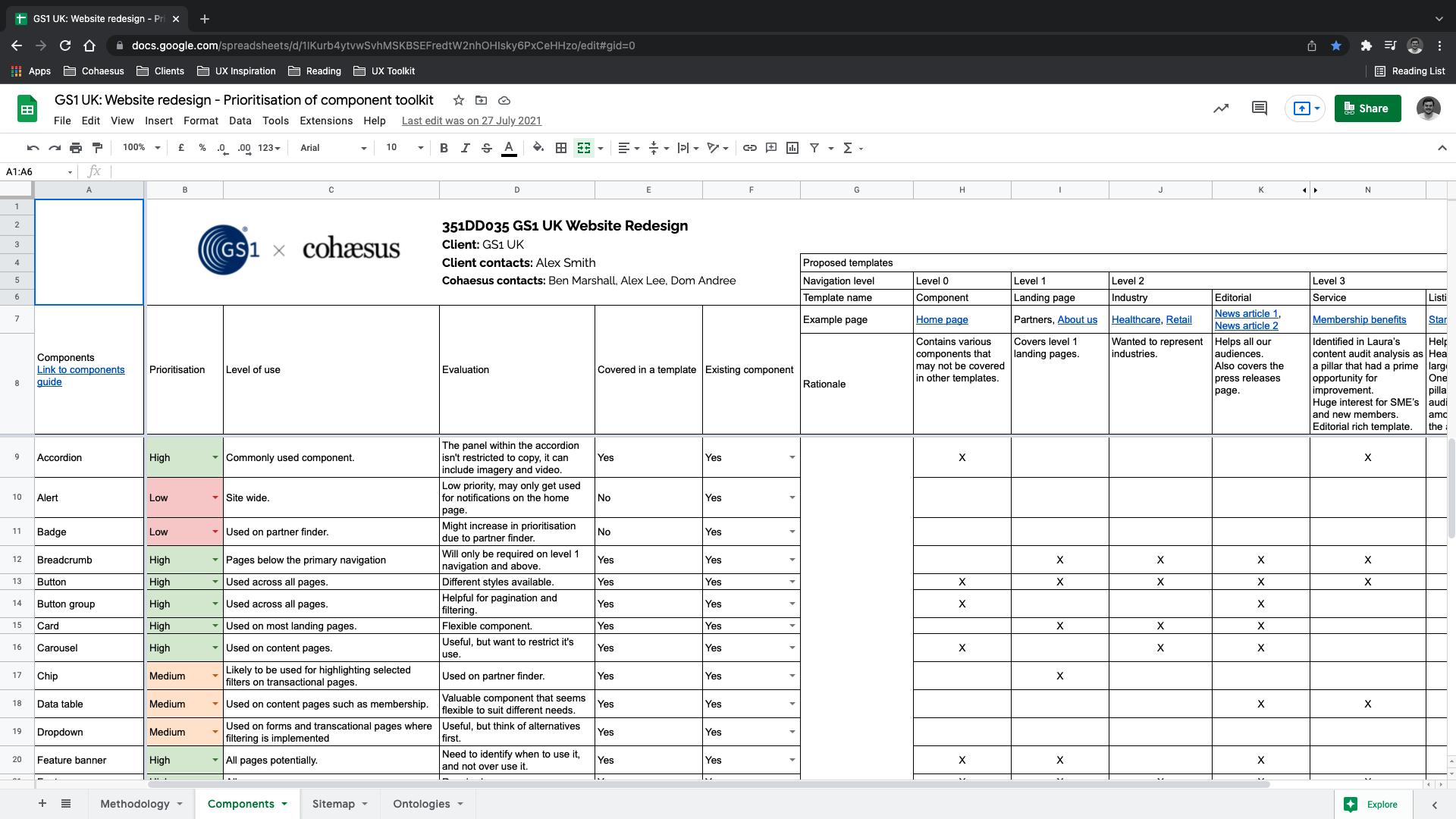
The client had a new toolkit from their global team so one of my first jobs was to go through the list of components and identify which ones we will need for launch. To do so I created a spreadsheet that listed out every component and their level of prioritisation and usage. To help prioritise these components I had to investigate their current level of use and whether they are in scope or not. Once I had prioritised the component I then had to identify the 7 templates we were going to build.
I created a long list of templates, 10 in total. This list was based on the proposed sitemap, the content audit carried out by the client and the component list. To whittle that list down to 7 I looked at the 4 key audiences. identified in the surveys and supplied personas. If there wasn't enough evidence to suggest the audience wouldn't use the template, then it was removed from the list.
Taking the audience into consideration, components are then assigned to the templates. Doing so helps validate the initial prioritisation list based on whether it’s included in a template or not.
To validate the work I referenced the ontology work carried out by the Content Strategist. This would let us see if the components and templates match the audience needs as depicted in the ontologies.

Sitemap
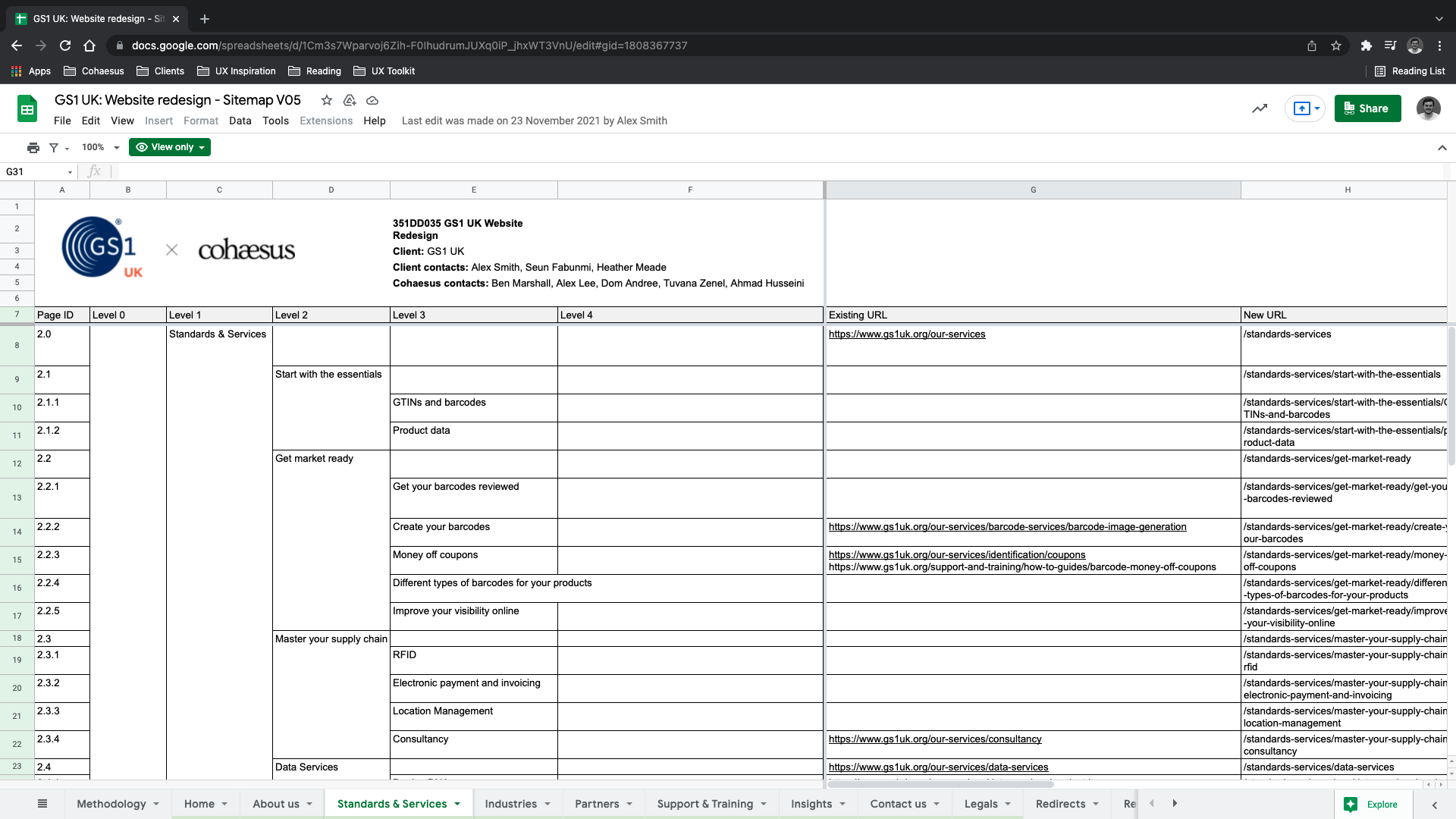
As part of the discovery phase, a conceptual sitemap was created. For this part of the project, I converted the sitemap into an artefact on Google sheets that can be used as a point of reference for the developers and content producers to use.
The sitemaps also incorporate the results of the clients content audit, which will help the developers assign the right codes to exist pages and sure an optimum user experience via redirects.
Once I moved all the content from the content audit into the sitemap I was then able to refine it and make decisions on whether the content will sit within the sitemap. This will allow us to explore whether all of the pages are required or not. We can also use this time to validate the templates we chose in the prioritisation spreadsheet.

Templates
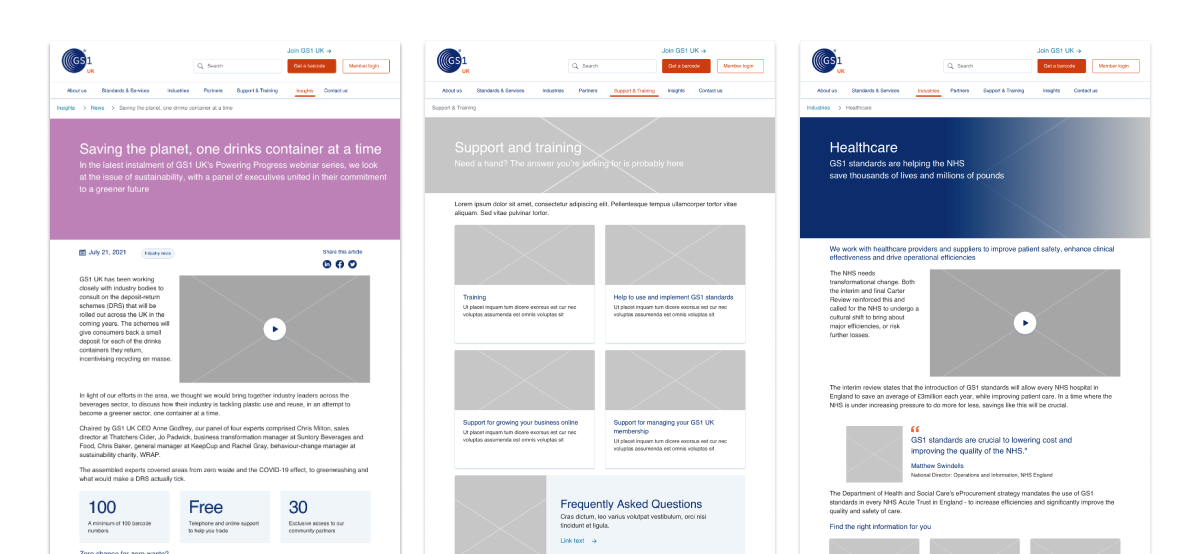
The templates were identified and validated in the previous steps. They were then designed for both desktop and mobile viewports. As these are templates, they did not contain any real content. Whilst I created these templates, I was documenting everything in Confluence for our developers and UI designer to capture their requirements for when they went into the build.

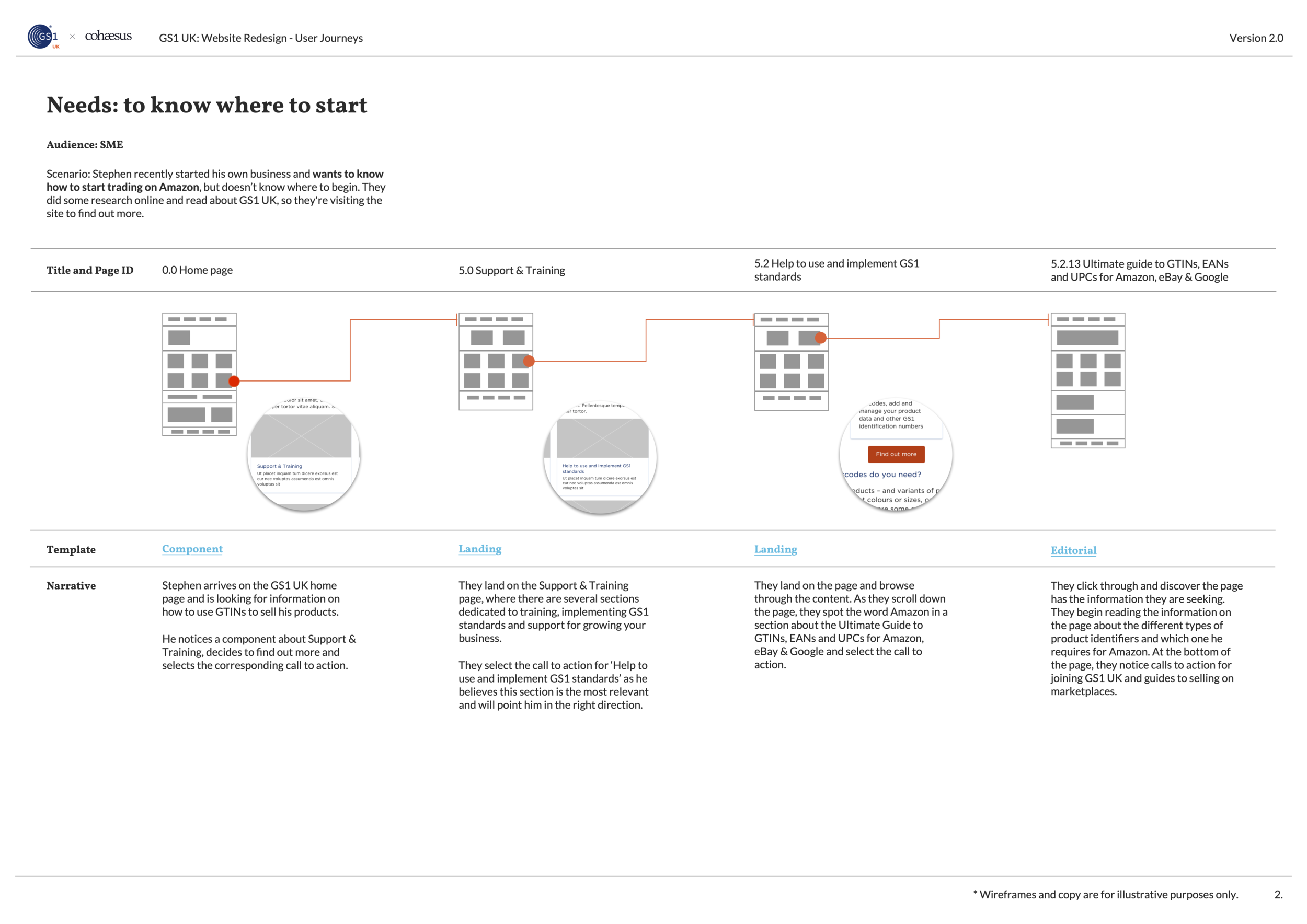
User Journeys
I created a set of user journeys upon the completion and sign off of the templates to validate the sitemap and the content ontologies. It helped identify any pages that may need additional signposting. These journeys would also provide some direction for the user testing, which will happen after the build.

Post Experience Phase
Upon completion of my phase of work, the project was handed over to the developers who followed an Agile methodology to complete the work. I attended daily stand-ups so I could stay in the loop and prevent any blockers from happening. I also reviewed components once they went into QA as well.
User Testing
Once the website was built and content had been populated on key pages based on the user journeys, I managed a user testing study that included conducting 12 user testing sessions remotely via Zoom.
The study had to ensure the new website experience for the key audiences allow them to achieve their core needs and to validate the clarity of the copywriting and imagery to ensure users understand what is being communicated and are able to easily join GS1 UK for membership.
The study included the creation of a recruitment screener, scripts, a post-task survey as well as facilitating the recruitment and handling of the participants.
Upon the completion of the sessions, I created a report that included my insights and recommendations for any changes that may need to be made to the site before it is launched, as well as some post-launch recommendations.
My learnings
If I was to do this project again, I would create a design system and list each component in JIRA instead of creating templates. This would have saved time for the developers and more importantly wouldn't have confused our clients who compared them to wireframes.
