
Creme Egg Eatertainment
Creme Egg Eatertainment
I worked with the Creative team at Elvis London to create the Creme Egg Eatertainment website for their Creme Egg 2020 Campaign.

The Project
Develop the UX for a Creme Egg website, which will act as a content hub and allow people to enter the in-store competition.
My Role
Define the site structure
Define how the user can access the site through scanning a Creme Egg
Define how the user can view the content
Define how the user can enter the competition
The Solution
There was some initial research done on how the users would enter the website. A third party piece of software called LogoGrab was implemented that allowed users to scan their Creme Egg to enter a competition and to access the video content.
I created several user journeys based on the project objectives, for example how to enter the competition. Through several iterations of the user journeys, I was able to create a high-level site map and a content map detailing what content was required on each page.

User journey for users watching a film.

The user flow for a user watching a film.
After presenting the user journeys and site map to the clients and gaining sign off I proceeded to create wireframes. Due to tight deadlines, I created a series of templates for the websites, in particular for the video content. I created the mobile-first wireframes in Sketch, before proceeding with Desktop wireframes. We decided to create mobile-first wireframes because of the LogoGrab functionality only working on mobile and due to the bias towards mobile-based on analytics from previous campaigns.
Once the wireframes were created and signed off I created a functional specification to hand over to the front and back end dev team to create the website.

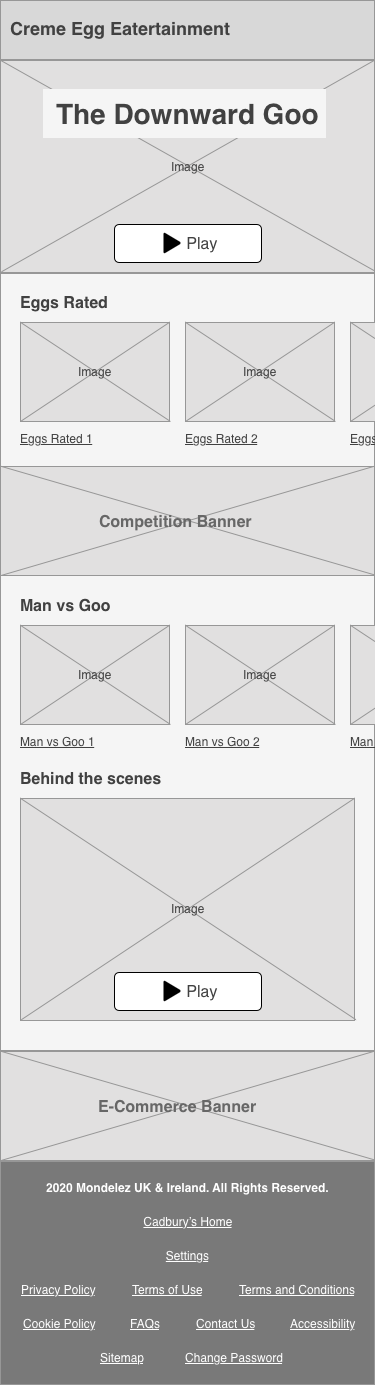
Creme Egg Eatertainment home page

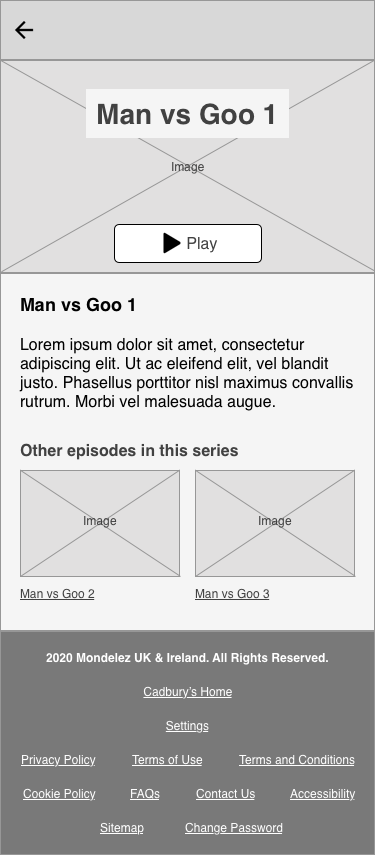
Video page

Competition page
Deliverables
Sitemap
User Journeys
User Flows
Wireframes
Functional Specifications
Tools
Sketching
Excel
Sketch
Invision